不花钱零门槛、10分钟搭建自己的线上博客平台
博客主要是关于自己搭建的过程,遇到的坑的一些总结,给小伙伴提供一些避坑经验。同时上传了自己的代码,可以直接拉去我的快速搭建。
写在前面
- 之前一直在
CSDN上写博文,一次改粉丝可见性,有一篇整理了三年的博文被CSDN吃了>_<|||,就给我留了几个字。
那天晚上伤心了好久,觉也没睡,费了好多时间,还是上学时就开始写的,也有一些小伙伴收藏,所以吸取教训,想自己搞一个备份。自己搭一个博客系统,在Github上托管,后期会放到Gitee上,现在Gitee上的Gitee Page功能不支持。Github上大多时候是访问不到的。 - 本篇
博文主要是关于自己搭建的过程,遇到的坑的一些总结,给小伙伴提供一些避坑经验。同时上传了自己的代码,可以直接拉去我的快速搭建。 - 笔记由两部分内容构成:
博客展示和具体的搭建教程。不足之处请小伙伴留言。
💪💪 博客搭建思路:基于hexo+Amazing 来实现,本地写好 markdown 之后,在本地将 markdown 渲染成 HTML,然后将渲染好的 HTML 上传到服务端(Github )。所以不需要数据库,生产部署不需要环境,很方便。在本地搭建的时候需要Node.js 、Git环境。
💪💪 关于 hexo:Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。建议小伙伴移步官网了解下:https://hexo.io/zh-cn/docs/
💪💪 关于Amazing主题:是一个基于主题icarus基础之上的一个主题,个人比较喜欢。了解更多请移步 https://github.com/removeif/hexo-theme-amazing
💪💪 如果小伙伴想自己学着搭建,建议小伙伴直接按照官网教程来搞,很easy,这里分享一些避坑经验
- 本地的搭好的博客系统代码,不要和渲染的
HTML放到一个Github库里,不然本地的搭建代码会被屏蔽掉。本地的代码如果没有其他用,可以不上传Github仓库。 - 关于
Amazing主题中,评论模块和碎碎念等issue需要申请Gitub客户端授权,这里可以参考使用说明系列(部署中有问题此issue讨论):https://github.com/removeif/hexo-theme-amazing/issues/16 - 推荐一篇关于博客搭建的博客不用花一分线,松哥手把手教你上线个人博客
💪💪 如果小伙伴想方便一点,也可以直接拉我的代码,按照下面的部署方式就可以了。
💪💪 关于搭建好博客系统如何写文章,其实特别方便,需要指定文件夹新建一个markdown文件,内容如下:
1 | title: 标题 |
之前就啥都不用管了,一且OK了.
嘻嘻,先展示一下我的成果,然后我们谈谈如何搭建
博客展示
💪 我的博客地址:https://liruilongs.github.io/
💪 博客代码:https://gitee.com/liruilonger/blog
🎈🎈🎈🎈 PC端🎈🎈🎈🎈
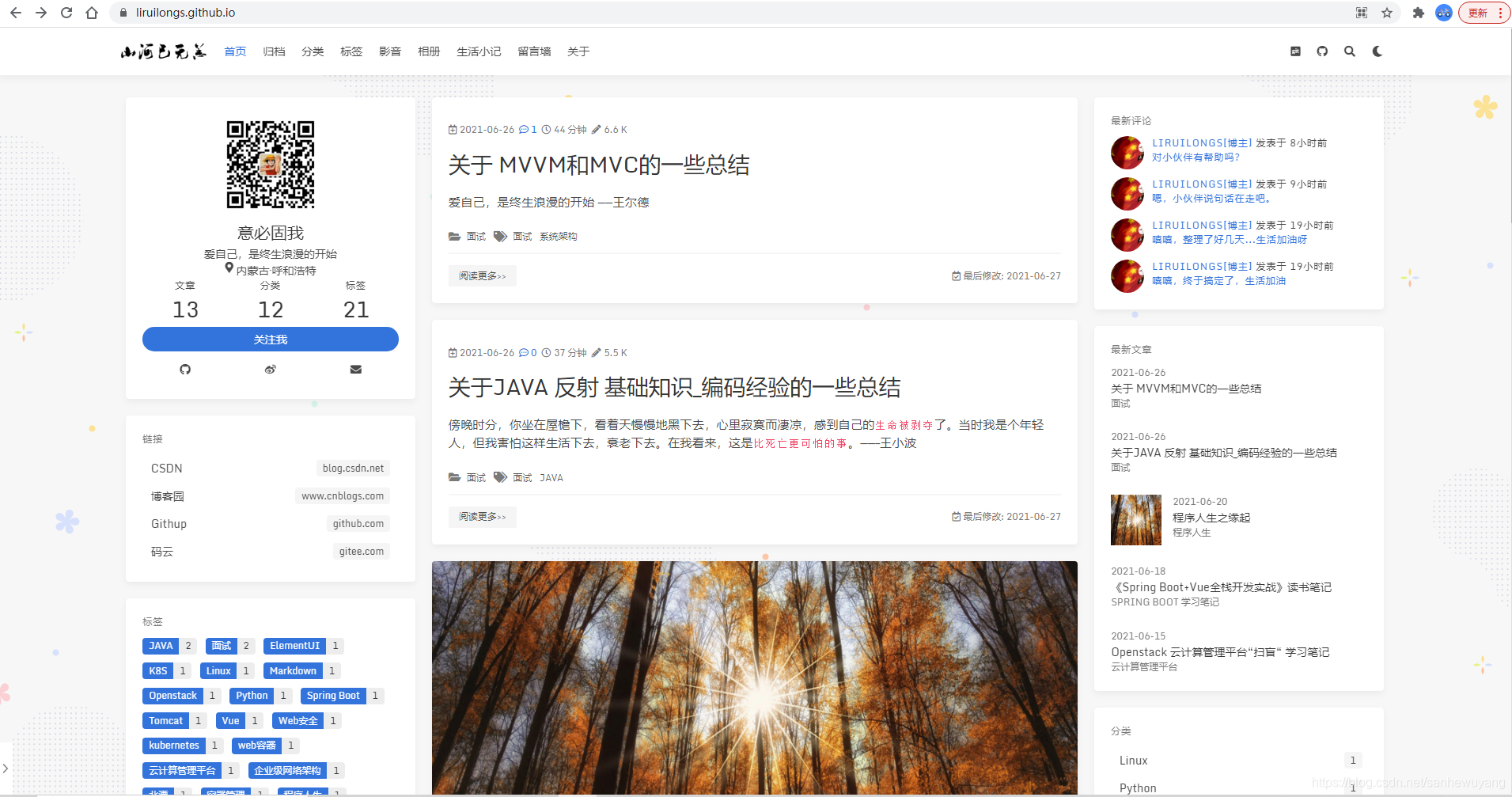
首页

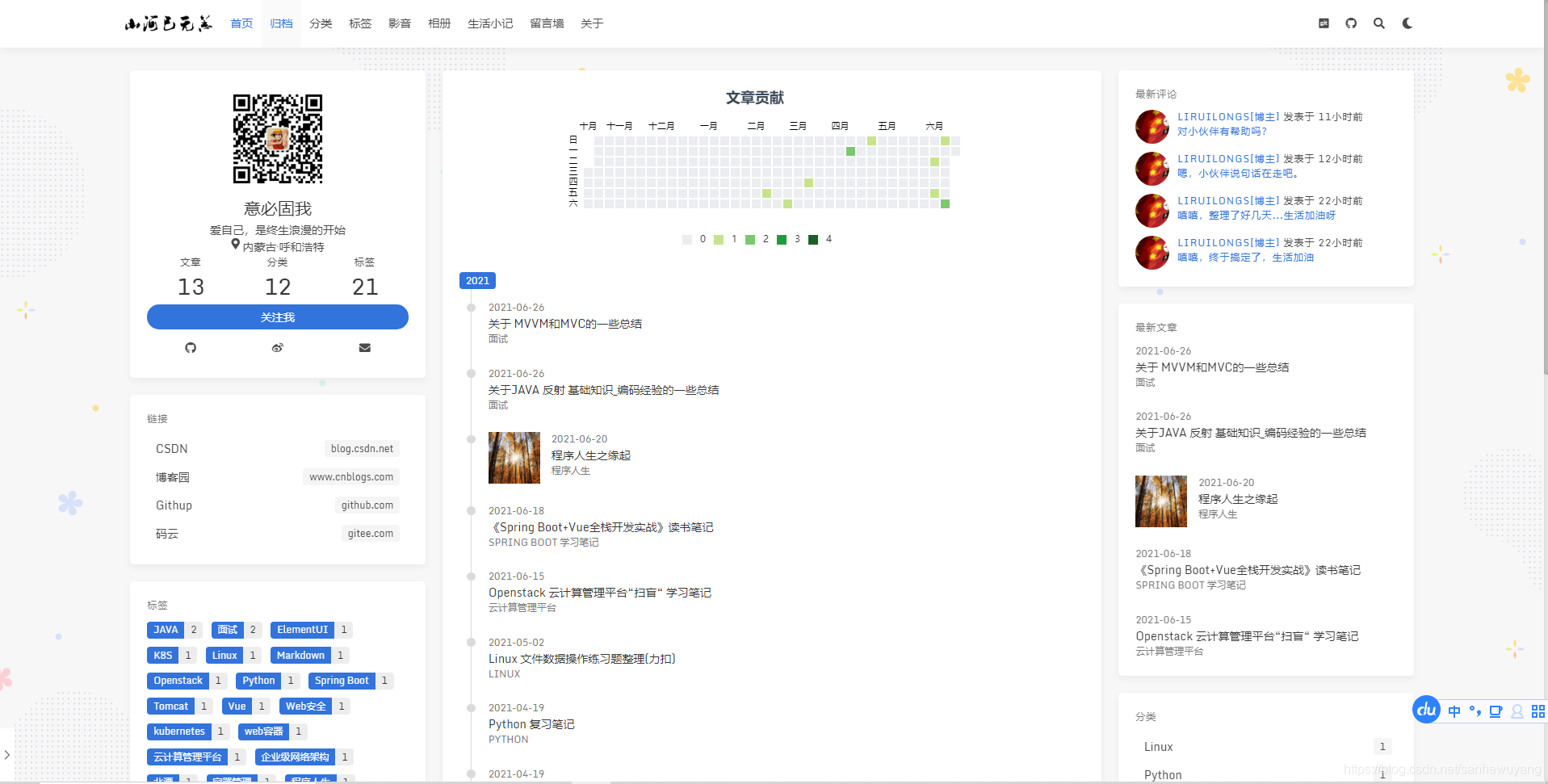
归档

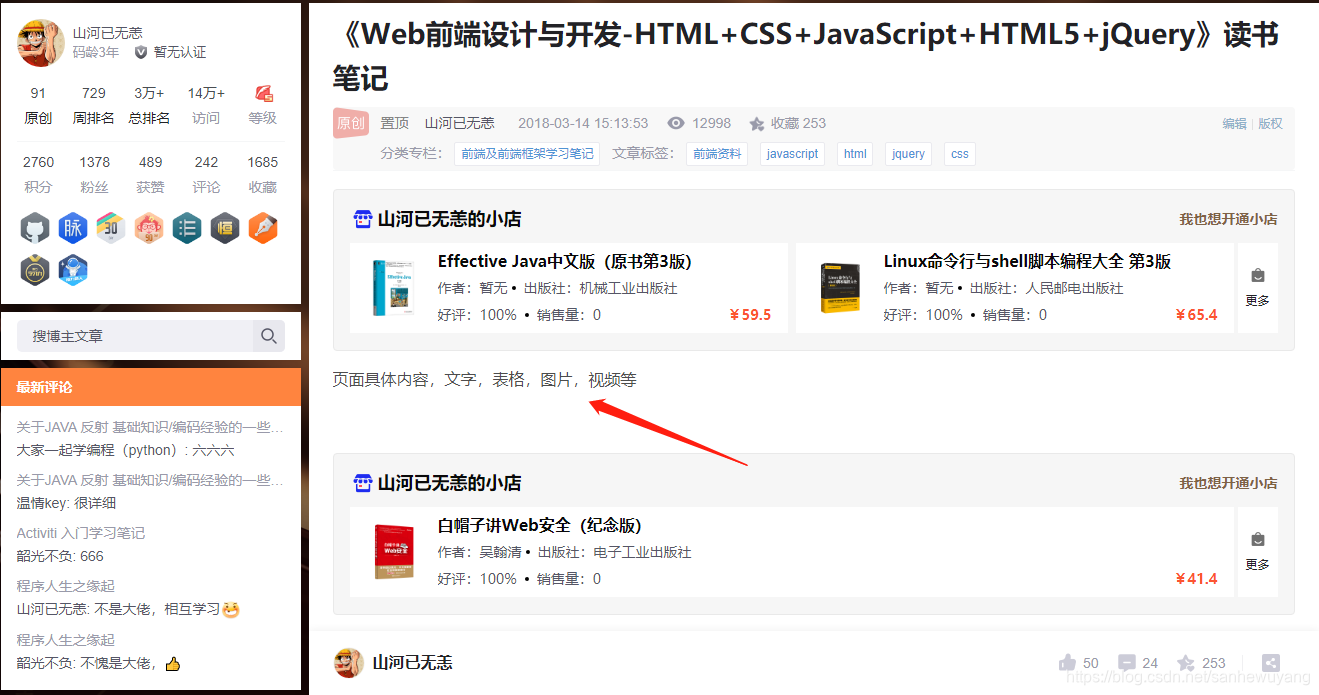
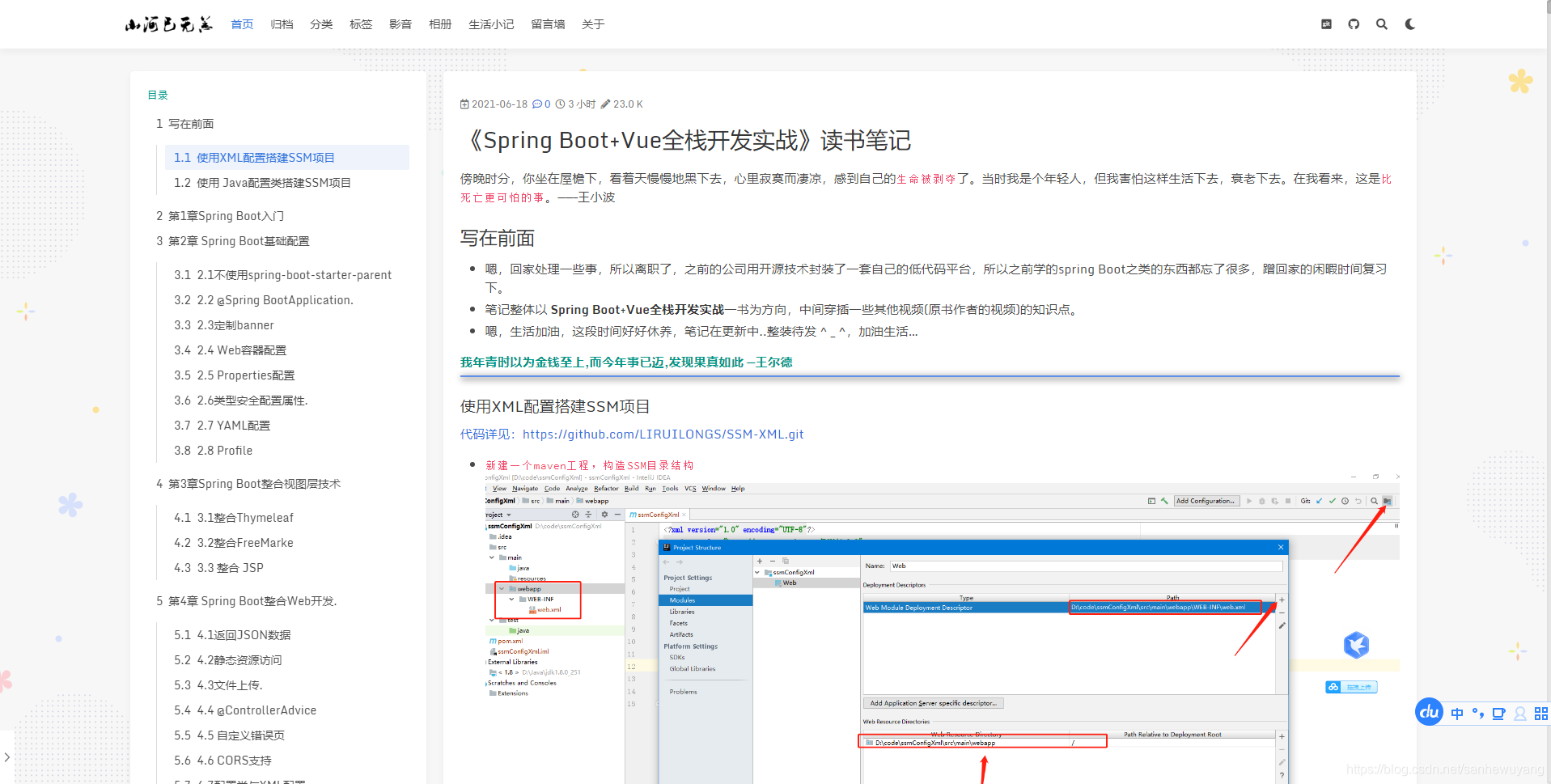
博客阅读

🎈🎈🎈🎈 平板🎈🎈🎈🎈
首页

博客阅读(主题跟换)


留言墙

🎈🎈🎈🎈 手机端🎈🎈🎈🎈
| 主页 | 音乐 | 标签 | 关于 | 分类 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
具体的搭建教程
💪 默认小伙伴已经安装了Node.js 、Git环境。并且Node版本满足要求,Git配置了SSH免密。具体的环境要求参考官网:https://hexo.io/docs/
🎈🎈下面我们愉快的开始吧🎈🎈
💪 Git Bash 执行:
1 | $ git clone git@gitee.com:liruilonger/blog_demo.git |
💪 在blog_demo目录下进入cmd执行
1 | npm install |
💪 在themes目录同样执行
1 | cd ./themes |
💪 如果以上出现问题,可以按照错误提示或百度,自行解决。
🎈🎈🎈🎈 做到这一部我们的博客框架就已经搭建完成啦 🎈🎈🎈🎈
💪 下面就是生成静态文件
1 | hexo g |
💪 启动服务器。默认情况下,访问网址为: http://localhost:4000/
1 | hexo s |
控制台打印:
1 | D:\code\blogger\blogger\themes>hexo s |
🎈 🎈 之后我们就可以在本地访问啦。🎈 🎈
部署教程:
结合Github Page 发布静态html
💪 小伙伴可以参考官方文档https://hexo.io/zh-cn/docs/one-command-deployment,我们这里也是采用这种方式部署。
💪 默认小伙伴已经有个Github 账户,并且已经申请Github 客户端的ID和密匙,关于Github 客户端的授权申请(可以在这里找一下)
💪 这里需要修改发布的Github 库为自己的库:https://gitee.com/liruilonger/blog/blob/master/_config.yml#L104,并且这个库已开通Github Page。关于Github Page请自行百度。
1 | deploy: |
🎈 🎈 之后我们就可以使用命令部署了,部署完成之后就可以根据Github Page访问啦🎈 🎈
1 | hexo d |
💪 OK这样我们就完成了简单部署,可以通过 Github Page中的URL访问就OK啦,一般为
1 | # https://liruilongs.github.io |
💪 日常写作中,我们可以在写完博客之后,编译,然后发布,就会直接推送到我们的Github Page的库里面。
1 | hexo g |
1 | D:\code\blogger\blogger\themes>hexo g |
关于Amazing主题中评论留言功能的Github 相关修改,请小伙伴参考Amazing主题作者的README.md
有问题的小伙伴欢迎交流。
结合云服务器ESC发布教程
💪 这里的话如果小伙伴有自己的服务器,那更方便了,直接把静态文件传的服务器上就可以。可以使用Python3自带的模块,也可以使用Nginx,tomcat等Web 服务器来部署。下面就这几种方式来和小伙伴聊聊
python3 的方式
💪 Python3 搭建Python自带的Web服务器 特别方便,只需要一行命令就可以搞定。 在需要部署的静态文件夹下执行
1 | python3 -m http.server 端口号, 端口号不指定默认是8000 |
💪 访问搭建的静态Web服务器方式: IP:端口 ,没有python3环境的可以
1 | yum -y install python3 |
💪 1. 下面我们开始吧。首先把上面本地编译好的静态文件上传的自己的ESC。即public文件夹打包,上传服务器解压。
1 | ## 新建一个文件夹存放静态文件 |
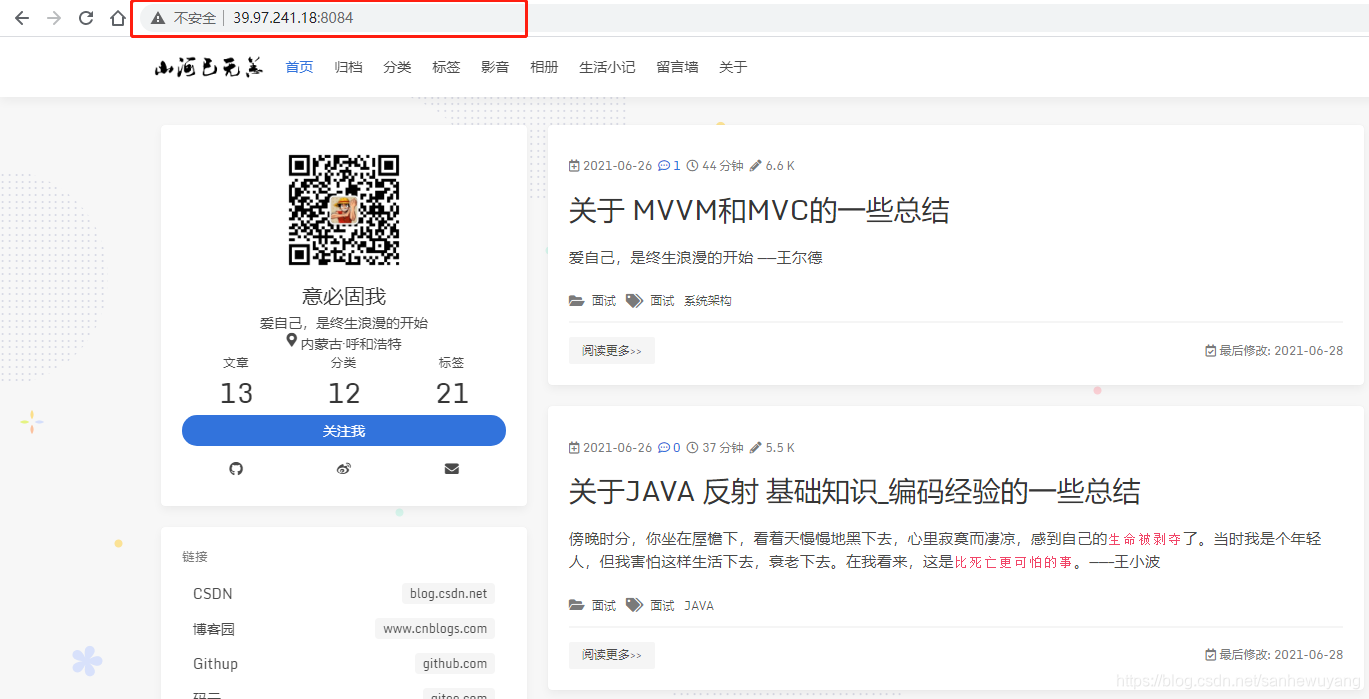
🎈 🎈 这样我们已经搭好了,之后我们就可以在访问啦。🎈 🎈
1 | # http://39.97.241.18:8084/ |

Nginx的方式
💪如果小伙伴的Esc上有Nginx服务器,那更方便了,上传完静态文件,只需要修改一下配置文件root配置字段就可以了,重启一下服务就可以搞定了。这次我们还用之前的上传的文件,不在上传了,一般静态文件要上传到Nginx的html文件夹下。
1 | # 打开配置文件 |

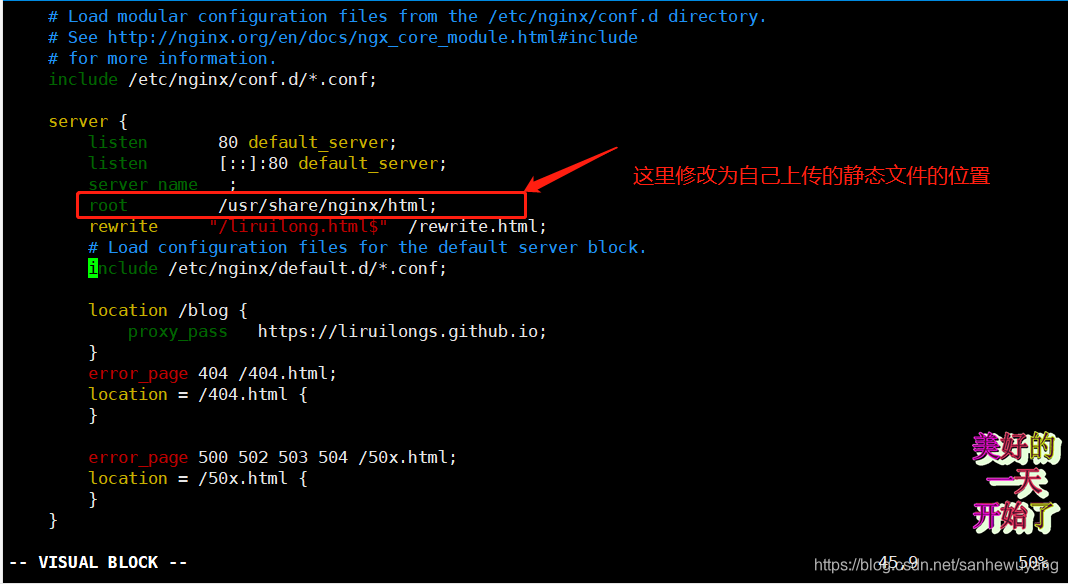
💪修改配置文件
1 | server { |
💪或者也可以这样
1 | server { |
💪重启服务
1 | # 重启服务 |
🎈 🎈 这样我们已经搭好了,之后我们就可以在访问啦。🎈 🎈
1 | # http://39.97.241.18:80 |

Tomcat 的方式
Tomcat这里不做太多讲解,搞java的小伙伴应该都不陌生。直接把静态文件丢到 webapp 目录下,重启tomcat就OK啦
不花钱零门槛、10分钟搭建自己的线上博客平台
https://liruilongs.github.io/2021/06/28/web/不花钱零门槛、10分钟搭建自己的线上博客平台/

